GitHub 1183585400/havefood 基于node+vue+mongodb+express框架开发的食谱分享平台
Learn how to build and deploy a full-stack application in one video. We will be using MongoDB, Express, and Node js along with Vue.Source code: https://githu.

Fullstack Vue App with Node, Express and MongoDB
I am attempting to build a basic chat app with Vue.js Node, Express, and MongoDB. My chat app has a welcome page that enables the user to enter his/her name into the welcome screen. (see: Welcome.vue). The user name is then re-routed to Posts.vue, and the user's name is passed to that component as a prop.

How To Run And Deploy Angular With Nodejs Backend On Azure App Services
Hello everyone.In this tutorial, we will learn how to build a simple to do application from scratch usingVue JS as the front end, Node and Express JS as the.

Deploy a HighlyAvailable MongoDB Replica Set on AWS
For backend we will have node, express, mongodb and socket.io. We will create two API's one to persist sessions and the other to handle chat contents. When a Peer A joins a meeting their socket id will be persisted in the Database and they will notify others they have joined the meeting by sharing their socket id.
vue+express+mongodb——个人全栈博客项目(一) 掘金
Full-Stack Vue App With Node, Express, and MongoDB We learn how to create full fledge application using this increasingly popular tech stack that takes advantage of the upstart Vue.js. by.

Subscription Tracker Built with WebPack, Vue, MongoDB, Express
MongoDB, Express, Vue, and Node. # webdev # tutorial # vue # node In our previous tutorial, we wanted to practically learn and understand the serverless, container, and server approaches https://dev.to/kevin_odongo35/serverless-container-or-server-approach-4mh5. This tutorial will be fun, a step by step guide.
vue+express+mongodb——个人全栈博客项目(一)_Yukikaze MdEditor
The Process to Setup Scalable Applications using Vue JS MongoDB, Node JS & Express Instead of reinventing the wheel, we will look at an existing MEVN stack application and walk through its various files to understand the structure and the code. The repo can be found on GitHub here.

Vue Express MongoDB Authentication App Part 1 Setup Restful
Create a crud Application using Vue, Node and MongoDB. In this tutorial, we are going to build a simple CRUD application using Vue, Node.js, and MongoDB.But first, let's get our system set up for Vue development.

Vue.js , Express , CRUD MongoDB
Vue-Node-Expressjs-MongoDB-Mongoose Demo App. A demo project to showcase usage of vue and node-powered backend service. The Setup. vue-js-client-crud - Frontend code. nodejs-express-mongodb - Backend code. Donating to the project. If you've found this useful and would like to buy the maintainers a coffee (or a Tesla, we're not picky), feel free.

Building a Store with Vue Part Six Node, Express, MongoDB Backend
Hey, I'm Anthony Gore, and I'm a full-stack web developer from Sydney, Australia. My biggest developer crush is on Vue.js and I've been writing about it and teaching it since 2016. I'm a Vue Community Partner, curator of the weekly Vue.js Developers Newsletter, and have had the privilege to teach Vue to more than 10,000 students through my.

Fullstack Tutorial MongoDB, Express, Vue, Node Shopping Cart
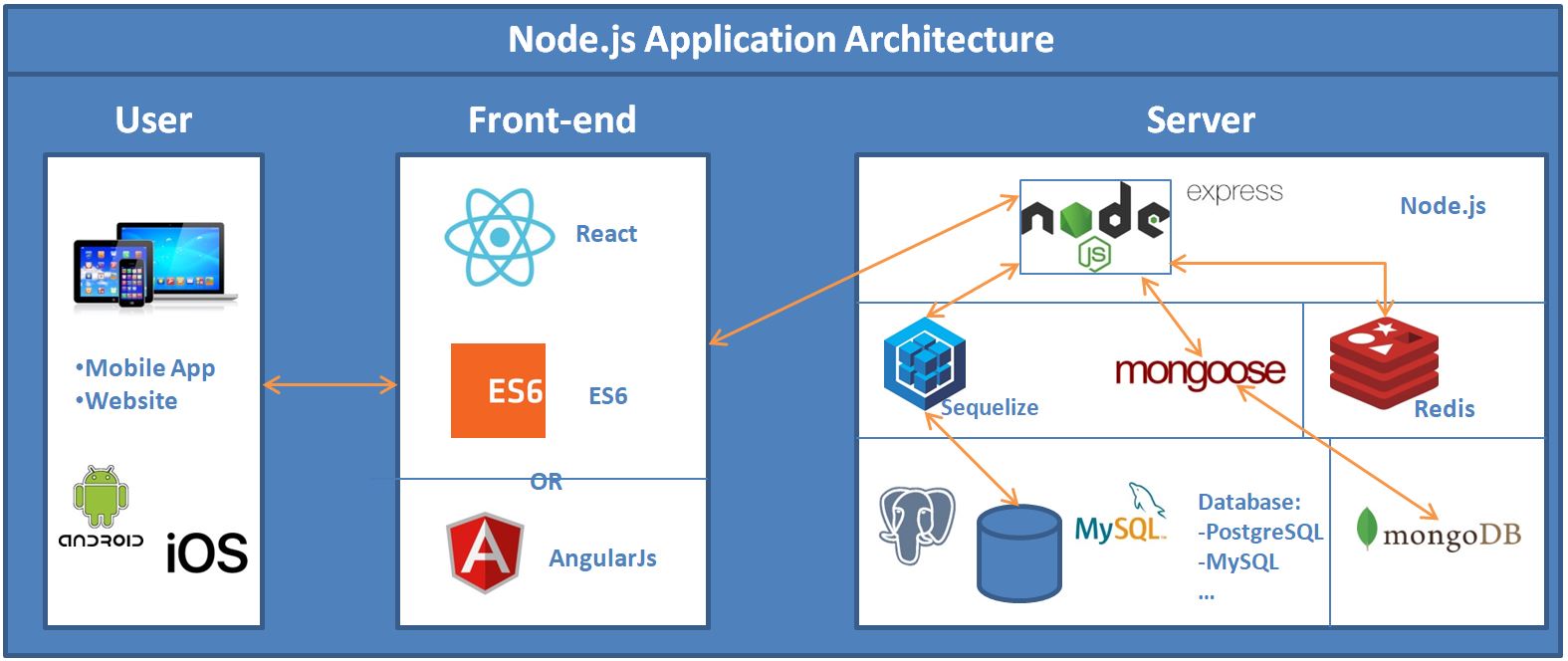
Vue Client; Node/Express Server; MongoDB Database; The Vue Client will make HTTP requests to the Node/Express Server (or "API"), which will in turn communicate with our MongoDB Database to send data back up the stack. We'll begin by opening a command line, creating a new directory for our project, and navigating into that directory:

GitHub mustafacagri/mevnboilerplate ⭐️ the most comprehensive mevn
In this article, we will be building an authentication system in Vue using expressjs, MongoDB and JSON web token(JWT) for the authentication.. Express middleware are functions that execute during the lifecycle of a request to the Express server. Each middleware has access to the HTTP request and response for each route (or path.
Daddy Makers Vue, MongoDB, Express 기반 간단한 웹 어플리케이션 개발
Home.vue that contains a button that when clicked on displays random quotes; All.vue that contains all our quotes; Quote.vue that contains detail of any quote we clicked on in the Home.vue; In our Views folder we make sure to create all the views we just listed above. So our routes in the index.js of our route folder looks like this
Daddy Makers Vue, MongoDB, Express 기반 간단한 웹 어플리케이션 개발
Alternatively, it can be opened using the command `Ctrl + Shift + P`, as shown below: After that has been completed, we make some changes in the folder structure. First, we add an API folder in the root folder of our project. This folder would contain the express backend (which includes the `server.js` file).

Daddy Makers Vue, MongoDB, Express 기반 간단한 웹 어플리케이션 개발
Introduction In this tutorial, we'll use Vue for the front-end and Node for the back-end of a full-stack web application. The example application we'll be building will allow you to create, read, update and delete records from a MongoDB database with a Vue front-end interface. Express will be used for routing and REST API endpoints.
vueexpressmongodb/List.vue at master · xrr2016/vueexpressmongodb
Deploying Vue.js + Express + MongoDB App to Heroku Ask Question Asked 1 year, 10 months ago Modified 1 year, 10 months ago Viewed 439 times 0 So I've been at this for two days now and can't figure it out. I'm trying to deploy a Vue front end and express back end app to Heroku.